Create a Table - PowerPoint PPT Presentation
1 / 21
Title:
Create a Table
Description:
Hold [ALT] and drag. the upper border of the left. frame. Another frameset is created. ... frameset when complete. Save final Frameset. A page containing Frames ... – PowerPoint PPT presentation
Number of Views:25
Avg rating:3.0/5.0
Title: Create a Table
1
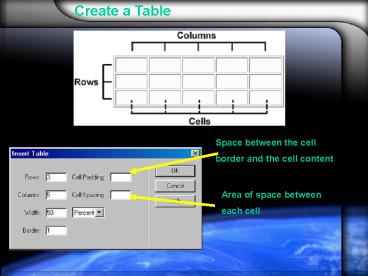
Create a Table
Space between the cell border and the cell
content
Area of space between each cell
2
Select a Table
Table Selection
Column/Row Selection
3
Table Property
Clear Row Heights
Clear Column Width
Convert Table Widths to Pixels
Convert Table Widths to Percentage
Row Property
Column Property
Cell Property
4
Cell Property
Merge Cell
Split Cell
5
Templates
Templates - A way to create web site with
consistent design
Contents Area
6
Create a Template
7
Template Create an Editable Area
8
Create Web Page with a Template
9
Frames
10
Frames
- Allows different files to be loaded into defined
- areas on the same page.
menu.html
http//ihome.cuhk.edu.hk/b901793/index.html
news.html
intro.html
11
Frames hierarchy
MAIN frameset (index.html)
Intro frame (right.html)
Frameset
Menu frame (upper_left.html)
News frame (lower_left.html)
12
Build Frame Contents
A link http//www.appledaily.com.hk/ Target
intro
Create 3 extra files - upper_left.html -
lower_left.html - right.html
13
Frames Window
Turn on Frame Borders (View -gt Frame Borders)
Display Frame Window (Window -gt Frames)
The frame window contains no frames
14
Create Frameset
Hold ALT key Drag the left borders to create a
left frame
On the frame window, click the right frame On
the properties window, name the frame as intro
15
Create Frames inside frames
- On the Frame window, select the left frame -
Hold ALT and drag the upper border of the
left frame
Another frameset is created.
16
Naming Frames
- Select the upper left frame on the frame
window. - Name it as menu
- Similarly, the lower left frame is named as
news
17
Save Frameset
Save the frameset (the outer most one)
18
Load Frames with page
upper_left.html
right.html
lower_left.html
19
Frame Border width
Set each frames border to NO
20
Save final Frameset
Save the frameset when complete
21
A page containing Frames