Content Tree > Everything has its place. - PowerPoint PPT Presentation
1 / 34
Title:
Content Tree > Everything has its place.
Description:
To add a component via Page Editor, go to the View tab and check the Designingcheckbox to enter Designing mode. Next, simply click the . Component – PowerPoint PPT presentation
Number of Views:229
Avg rating:3.0/5.0
Title: Content Tree > Everything has its place.
1
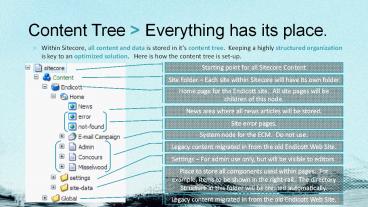
Content Tree gt Everything has its place.
- Within Sitecore, all content and data is stored
in its content tree. Keeping a highly
structured organization is key to an optimized
solution. Here is how the content tree is
set-up.
Starting point for all Sitecore Content
Site Folder Each site within Sitecore will have
its own folder
Home page for the Endicott site. All site pages
will be children of this node.
News area where all news articles will be stored.
Site error pages.
System node for the ECM. Do not use.
Legacy content migrated in from the old Endicott
Web Site.
Settings For admin use only, but will be
visible to editors.
Place to store all components used within pages.
For example, items to be shown in the right-rail.
The directory Structure in this folder will be
created automatically.
Legacy content migrated in from the old Endicott
Web Site.
2
Site Data gt Keeping all the pieces in order.
- Each web site within the Sitecore environment
will have a site-data folder. Here is where all
page level components will be stored. The folder
structure of the site-data area will mimic the
structure of the site. - Components for a given page should be stored
within its respective folder under site-data. - The folders are generated automatically when the
item is created under the home node in the
content tree. - The goal is to organize the various pieces of
content into a manageable structure so that when
editing a page it is immediately known where all
of the content for the page exists.
3
Page Types gt 31 Flavors.
- There are a variety of page types that can be
created within each site. Below is the current
list of page types. During this initial entry
these are expected to be modified.
4
Components and Page Editor
- To add a component via Page Editor, go to the
View tab and check the Designing checkbox to
enter Designing mode. - Next, simply click the Component button under the
Home tab. - You will notice that grey Add to here icons now
show up throughout the page. These are the
locations in which you are able to add various
components.
5
Components and Page Editor (continued)
- Upon clicking one of the Add to here icons, a
list of insertable components will be shown in a
pop-up window titled Select a Rendering. Pick the
desired component and click Select. - For further instructions on adding components,
search this document for the proper component and
follow the directions listed there.
NOTE In Page Editor, use Designing mode when
adding components, setting associated content,
and moving components around on a page. Use
Editing mode when editing the content of an
existing component.
6
Data-Sources gt Existing and New
- After adding a component, you are able to choose
between Select Existing Content or Create New
Content. - If Select Existing Content was chosen, select the
appropriate content in the tree and hit ok. - When choosing Create New Content, name the new
content, select a location where the content will
be saved, and then click ok.
7
Creating Data-Sources gt Branches
- To create content / data-sources from a branch
using content editor you must follow these steps.
- In this example we will be using the
InterestingInfoBranch. - In Content Editor, navigate to the appropriate
folder within site-data. - Right click on that same folder, click on Insert
and select Insert from Template.
NOTE Be sure to save your work often by clicking
the floppy disk button in the top left corner of
the page editor toolbar.
8
Creating Data-Sources gt Branches (continued)
- Click the browse tab, locate and click on the
BranchInterestingInfo template within the
Branches node, give your item a name, and click
Insert. - You will now see your new content / data-source
neatly organized within your tree. - The parent item holds your categories called
InterestingInfoCategory, and your categories hold
your - text items called InterestingInfoItems.
- You must now edit the items that were created by
clicking on the children items and changing the
data in the fields. You can also edit the name
that appears in the tree by clicking on the item
and hitting F2 on your keyboard or right clicking
the item and clicking Rename.
InterestingInfoCategory
InterestingInfoItems
NOTE See the Interesting Info slide for more
information on adding this component.
9
Creating Data-Sources gt Branches (continued)
- If a second category needs to be created, select
the parent item, right click the item, click
Insert, click InterestingInfoCategory, give the
item a name, and click ok. - Your new item will show up in the tree and you
may now add children items to it. - The process of adding children to categories is
the same as the steps above. Select a category,
right click it, click on Insert, choose
InterestingInfoItems, - give it a name, and click ok.
NOTE Be sure to change the default data. This
can be done within Content Editor or Page
Editor.
10
Feature Box gt Picture, Title, and Text
- The Feature Box is a small component that uses a
Picture, Title, and Rich Text of your choice. - After adding this component to your page click
inside the edit box so the Feature Box edit
buttons become visible. - Clicking the blue box with the checkmark brings
up a new window where you will add content within
the editable fields.
NOTE You will not see an image edit frame until
an image is added to the component. This is the
intended practice for this component
11
Feature Box gt Picture, Title, and Text
- Be sure to edit all fields appropriately.
- To change or insert a Link, click on one of the
Link buttons and follow the instructions on the
insert link slides. - Be sure to edit the Text field by clicking one of
the Text buttons above the field and entering
your text or html. - To change or insert an Image, click the browse
button and follow the instructions on the insert
image slides - After all of your content is entered hit ok.
- Save your work by clicking the floppy disk icon
in the top right corner of page editor.
12
Resources
- The Resources component is simply a styled list
of links with a customizable heading. It can be
placed in the right column of a three-column
layout. - Once you add the component to a page, go into
Editing mode. You can easily change the heading
by clicking on it and typing directly onto the
page. - You can add links to the list by clicking on an
empty area of the component. Upon clicking, a
new toolbar will pop up. - Next, click the blue box with the checkmark to
add links to the list.
13
Resources (continued)
- In the next window, click the Edit button to open
the Select Items window - You can add items to the list (in the right pane)
by double clicking them in the left pane, or
selecting them and clicking the right-facing
arrow. - When you are finished, click OK, then click OK
again and save the page.
14
Social Media Buttons gt Follow Us
- Once the component is added to the page you will
need to click the whitespace next to the title to
bring up the edit buttons. - Click the blue box with the checkmark to open the
content editor window. - To add or edit a link, click on the Insert
External Link above the Social Media title and
fill the URL field with your Social Media Profile
link. - You can also edit the Title of the component by
changing the text in the Title field.
NOTE If a field is left blank the button will
not appear on the page.
15
Social Sider Bar gt Twitter Feed
- Once the component is added to the page you will
need to click the whitespace to bring up the edit
buttons. - Click the blue box with the checkmark to open the
content editor window. - Fill-in all the fields in order to allow the
component to pull in the Twitter posts.
NOTE If a field is left blank the component will
not appear on the page.
16
Featured Events
- The Featured Events component allows you to take
a calendar feed from Active Data Exchange and
have it display as a sidebar widget in the right
column of a three-column layout. - To get this component working properly, first
make sure you have an up-to-date Events script
from Web Development. - Next, enter Designing mode in Page Editor and
click the blue Component button. Click an
appropriate Add to here icon. - Next, select FeaturedEvents and create new
content for it.
17
Featured Events (continued)
- After entering Editing mode, the newly added
component should now look like this. - To add a title to this component click the white
text on the grey background and type your desired
title directly onto the page. - Next, click on the whitespace below the text
fields. - You should see a toolbar titled Events. Click the
blue box with the checkmark to content editor
window for this component. - In the window that pops up, we can now add the
Active Data Exchange script to the component.
18
Featured Events (continued)
- The field you need to edit is called
EventsJavaScript. - To add your script, first click the Edit HTML
button. - The new window that pops up contains a text box
where you will paste your events script. - After pasting the script, click Accept, then
click OK, and save your work. - The page should refresh and, and assuming your
script is valid, the list of events will now
appear in the new component. - You can also edit the title (at the top of the
component) and the link (at the bottom of the
component).
19
Events (Home)
- This slide covers the Events component on the
home page. For the details of adding an events
script to this component, please see the Featured
Events slide. - To take advantage of the RSS feed option in Page
Editor, go into Editing mode and click on an
empty area in the Events component. - Once again, the Events toolbar will appear. Click
the blue box with the checkmark to open the same
window that you used when you added an events
script. - This time, edit the RSS Feed field. Click Insert
External Link and then paste the URL of the
desired RSS feed (from Active Data Exchange) into
the URL text box. - Click OK, then click OK again. Save the page, and
now the RSS icon will link to your chosen RSS
feed.
NOTE The event script on the home page will not
run in page editor. Switch to preview mode to
validate the feed.
20
Featured News
- The Featured News component allows you to
manually select a list of news articles for
display in the right column of a three-column
layout. - Enter Designing mode in Page Editor and click the
blue Component button. Click an appropriate Add
to here icon. - Next, select FeaturedNews and create new content
for it. Once the component appears on the page,
click Save.
21
Featured News (continued)
- Next, you will be able to select the articles you
want to appear in the news listing. Enter Editing
mode and click an empty area on the newly added
component. - A toolbar will appear, with a title of News.
Click the blue box with the checkmark to bring up
a new window. - This window has one field, called
FeaturedArticles. Click the Edit button to view
the TreeList that will allow you to select your
articles.
22
Featured News (continued)
- In the left pane of this window you can select an
article, then either double-click it or use the
blue right-facing arrow to move articles to the
right pane. - Articles that appear in the right pane of this
window will appear in your listing, unless they
have an expiration date that has already passed. - When finished, click OK, then OK again. Now save
your page and your selected articles should
appear in the component. - You can also edit the title (at the top of the
component) and the link (at the bottom of the
component).
23
News (Home)
- This slide covers the News component on the home
page. For the details of selecting articles to
display within this component, please see the
Featured News slide. - An additional feature of the home News component
is that the first article in the list gets
featured, with larger text and a thumbnail image. - The home News component also has an RSS icon in
the upper-right corner. This icon allows you to
link to a News RSS feed that can be created
within Sitecore. - If you want to change the RSS feed for this
component within Page Editor, go into Editing
mode and click on the RSS icon. This will open a
Link toolbar. Click the link icon on the left to
choose an RSS feed from the Sitecore content tree.
NOTE See the Content Authors Cookbook for
information on creating a Sitecore RSS feed.
24
Tabbed Component
- The Tabbed Component allows you to add two tabs
with either Featured Events, Featured News, or
Recent News. - Enter Designing mode in Page Editor and click the
blue Component button. Click an appropriate Add
to here icon. - Next, select Tabbed Component and create new
content for it. Once the component appears on the
page, click Save.
NOTE Only this component or the Featured Events
component can be used at a time.
25
Tabbed Component (continued)
- Enter Editing mode to add text to the title of
each tab. Be sure to save your work after making
the changes. - Enter Designing mode in Page Editor and click the
blue Component button. Click an appropriate Add
to here icon that is within one of the associated
tabs. - Next, select one of the proper Event/News
Components and follow the steps above for
creating them. Once the component appears on the
page, click Save. - HINT When adding the proper component to the
second tab, first select the tab to make it
active before entering into design mode.
26
Announcement Bar gt Title and Text
- The Announcement Bar is a component that is used
to display special announcements. It can be added
to any page type. - When you add an Announcement Bar to a page and
create new content, it will appear like this in
Editing mode. - Notice that both fields contain the message No
text in field. You can click on either field and
begin to add text directly onto the page.
NOTE When both text fields are empty, the
Announcement Bar will be invisible outside of
Page Editor. If the page is published in this
state, site visitors will not see the bar at all.
This allows you to leave it on the page for
future use, and to add or remove content as
needed.
27
Galleries gt Add Videos and Images.
- There are five gallery styles to choose from. 1
through 4 are good choices for displaying both
Images and YouTube videos, while 5 is best for
Images. - Galleries can go in the center column of a
three-column page, or the right column of a
two-column page. - To add a gallery in Page Editor, click the
Component button and choose an appropriate Add to
here icon. - In the Select a Rendering dialog, choose which
gallery style you would like to use, then click
Select.
28
Galleries (continued)
- In the Select the Associated Content window, you
can select existing gallery content or create new
gallery content. - After selecting the content for the new gallery
and clicking OK, click the Save icon in Page
Editor. - If you created new content, the gallery will now
appear on the page with a couple of sample slides
that you can edit, add to, and further customize. - If you enter Editing mode and click a blank area
on a gallery, a toolbar will appear. Clicking the
green plus sign edit button will allow you to add
more slides to the gallery.
29
Interesting Info gt (continued)
- Each category and text item can be ordered,
added, deleted and edited to your liking by
clicking on the appropriate buttons. - In page editor, make sure the Editing button on
the View tab is checked. - Clicking the outer most edit box shows the
Category edit buttons. - Clicking the inner edit box allows you to edit
the text items. - The green plus button brings up a new window that
allows you to add a new text item. Name your item
and press ok. - The blue arrows allow you to sort your categories
or text items. - The red X will delete the item in the edit frame
you - have selected.
NOTE Hovering your mouse over each button gives
a brief description of what that button will do.
30
Recent News
- The Recent News component lists a collection of
news articles in reverse chronological order. The
articles that display will vary, depending on
several settings which you can edit. - Upon adding a Recent News component to the right
column of a page and setting the content for it,
you can edit those settings within Page Editor by
going into Editing mode and clicking on an empty
area within the Recent News component. - At this point, a toolbar titled Recent News will
pop up. - Click the blue box with the checkmark to open a
window that allows you to edit the Recent News
settings.
31
Recent News (continued)
- The Tags field allows you to set the tags that
you want to use to filter news articles. - The ShowArticlesWithOneTag field will tell Recent
News to display all articles that contain at
least one of the tags in the above Tags field. If
this box is left unchecked, Recent News will only
display articles that contain all of the tags in
the Tags field. - The NumberOfArticles field determines how many
articles the component will display. If the field
is left blank or has a value of less than 1, the
number will default to 5. - The MoreLink field lets you create a link which
will appears at the bottom of the component. It
can be used, for example, to link to further news
listings for your section or department.
NOTE If an articles expiration date has passed,
it will not display.
32
Rich Text
- The Rich Text component can be placed in the
right column of a three-column layout, and allows
you to add custom content. - As you can see in the example screenshot, this
component can contain multiple lines of text and
images. Beyond that you can style and format your
text in various ways. - In addition, if you want to use custom HTML for
display on a page, this component will allow you
to do so. - Once you have added a new Rich Text component to
a page through Page Editor, you will see an empty
bordered component with text inside of it that
reads No text in field.
33
Rich Text (continued)
- To edit the content of this component, go into
Editing mode. Now you can click on the text and
immediately begin editing it. - If you would like to have more options in terms
of styling the text, adding images, or
manipulating markup, click on the far left icon
in the toolbar that appears. - You can now edit the text in this window, using
the various buttons to add features and styles to
your text. - Note that the Design tab is selected by default
when you open this window. If you select the HTML
tab, you can add markup directly to the text
area, which can then be rendered on the page
(within this component). - When you are finished, click Accept and make sure
to save the page.
34
Rich Text with Title
- The Rich Text with Title component is a
specialized, left-column version of the standard
Rich Text component. It allows you to enter a
pre-styled Title and multiple lines of text with
whatever formatting you choose. - If you have added the component to a page without
using existing content, you will be presented
with two fields that read No text in field. - Just go into Editing mode and you can immediately
enter text in each of the these areas. Just make
sure to click Save when you are finished! - This component is perfect for displaying things
like office hours or contact information.























![Spatial Statistics and Spatial Knowledge Discovery First law of geography [Tobler]: Everything is related to everything, but nearby things are more related than distant things. Drowning in Data yet Starving for Knowledge [Naisbitt -Rogers] PowerPoint PPT Presentation](https://s3.amazonaws.com/images.powershow.com/6287274.th0.jpg?_=201503181011)







