web application development
Title: web application development
1
Guide to web application development
Unlimited businesses are taking advantage of
businesses for their growth and development. The
Internets boundless potential has opened the
door to reach a large number of targeted
audiences by investing minimal price. The
Internet is best for businesses to reach the
target market and increase engagement
efficiently. However, the effect of all the
activities businesses perform to increase
traffic can become effective only if the user
activities are captured, and all the important
information gets stored so that users can see the
visible results on their next visit. Web
applications are developed by integrating both
server-side and client-side script. To store the
user information and manage it, a server-side
script is used, written in programming languages
such as PHP, ASP, etc. On the other hand, a
client-side script such as JavaScript or HTML is
used to show the users analyzed information. In
other words, web applications create a
communication channel between the company and its
users. The interaction is established through
online forms, shopping carts, feedback forms,
content management systems, etc.
2
WHAT IS A WEB APPLICATION?
Web applications have changed the way we looked
at the word application. Earlier applications
are only relatable to mobile. But there is still
a lot of confusion among users about what
exactly web applications are. To put it in
simpler terms, a web application is a
client-server application accessible through a
web browser interface. Unlike mobile
applications, a web application doesnt require
to be downloaded in the device you are
using. The Web application can be accessed
through any kind of device which has a web
browser. It is said to be a client-server
application as both play a major role. The client
requests a service, and the server initiates the
request. Basically, a web application is a
computer program that processes client requests
through a web server. Some of the best examples
of web applications are WhatsApp web, online
retail sales, shopping carts, online forms,
online games, online photo editing tools, etc.
Web applications can be categorised into five
categories, which are static, dynamic, online
shopping stores, web portals, and animated apps.
We are going to study them in detail further.
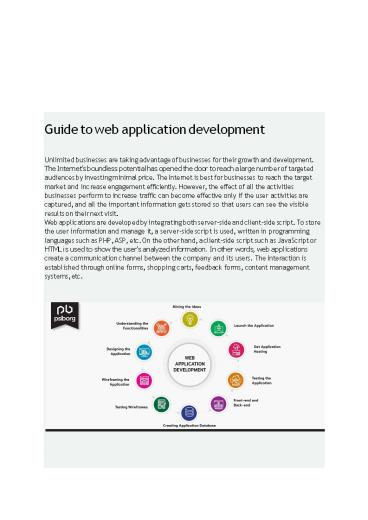
HOW TO START WEB APPLICATION DEVELOPMENT? The
development of a web application is not a road of
roses. However, if you follow the right path,
then you might end up making the best web
application that you had wished. So here are the
10 points which will help you out throughout your
web application development process.
- Mining the Ideas The first milestone of starting
any kind of project is the idea. You know the - problem, and all you need to do is sit with your
team and brainstorm ideas for the best-fit
solutions. Dont forget to do thorough market
research to be aware of already existing web
applications in the market, similar to yours. - Understanding the functionalities Now when you
are aware of the application you want to build,
the next thing is defining the functionality.
Dont overfill your application with unwanted
features but focus on the part that solves the
problem for developing the web application. - Designing the application The next step is to
picture the application. Yes, your application
must look beautiful. It should have a great UI
and UX to find it interesting to use the
application. Also, the applications navigation
should be clear so that users can easily explore
the application with unwanted delay. In short,
your application should be easy to navigate,
interactive, and interesting for the user. - Wireframing the application The next step is to
create application wireframes. Wireframes - bear the kind of blueprints which behave like the
prototype of the final product. Make wireframes
for every step, starting from the application
launch to the last page. Here think like a user
to understand the application step by step and
make no mistakes in the navigation. - Testing Wireframes Test your wireframes to get a
validation that you are on the right track to
develop a fully functional web application.
3
- Creating application databaseEvery application
has a database that stores user - information at the back-end. Therefore you should
start making your application database. - Your database should be clear regarding
segregating the data, primary key, secondary key,
connections, etc. Ensuring the security of the
database is also vital for a successful web
application. - Front-end and Back-end Build the front-end and
back-end of your application. The front- end is
visible to the user, so it should be interactive
and user friendly. Whereas the back-end - is not visible to the user but plays an important
role in the applications smooth functioning. - Testing the application Test your web
application for several inputs. - Get application hosting Now its time to launch
your web application, so you need a hosting - provider. Look for a trusted server and make sure
that your application doesnt get crashed - while running.
- Launch the application All set to go! Yes, now,
all you need to do is wait for your users to use
the application in a real-world scenario.
WEB APPLICATION VS. WEBSITES Web applications are
often confused with websites. Here are a few
points to understand the difference between a
web application and a website. HOW DOES A WEB
APPLICATION WORK? The web application code is
written in the programming languages supported by
the browser, namely JavaScript, Hypertext markup
language, etc. The reason behind this is that the
browser supported languages are dependent on the
web browser to execute the web application. Web
applications can be dynamic and static. The
dynamic web applications are executed at the
server-side while static web applications can run
without a server. The working of a web
application is simple as it is developed to
interact with the client. To handle requests
from the client, a web server is required, and to
process the result of the client request, an
application server is needed. The technologies
which can be listed under the application server
are ASP.elnet, cold fusion, PHP, JavaScript, etc.
To understand the working of a web application,
we need to go through the points below.
- Consider yourself a user who is using a web
application. When you click a button on the web - application such as login, a request is triggered
to the web server. The request is sent through
the Internet or the user interface of the web
app. - The user request will be transferred to the web
application server. For example, the login - requests will be sent to the back-end database,
which will be processed further. - The web application server will process the
request by looking at the database and - matching the user login requirements. After
verifying the user data, the application server
will process the data to the web server. - When the webserver gets the required information,
it will display the result of the user - request on the application screen. For example,
the login requests will be verified, and the
result will be login successful.
4
WHICH LANGUAGE IS BETTER FOR WEB
APPLICATION DEVELOPMENT? There are ample
programming languages available, namely C, C,
JAVA, PHP, ASP, PYTHON, etc. However, it might be
difficult to determine which language can be the
best fit for your web application. Some of the
best programming languages for web application
development are
- JAVASCRIPT
- PHP
- Python
- ASP
- C
- Cascading style sheets (CSS)
- HTML
- These are the few programming languages that are
preferred by the developers for the - development of web applications. However, you can
still use the language which you are more
comfortable with as, in the end, it all depends
on how efficient your web application turns out
to be as an end product. - WEB APPLICATION ARCHITECTURE AND HOW IT HELPS?
- A web application is a client-server application
program, as mentioned earlier. The architecture
of a web application consists of a framework that
shows interconnected relationships between the
applications components, namely user interface,
Web server, and database. In simple terms of
application, architecture is a system that is
developed to establish the connection between
client, server, and database. - The web apps working begins when we click on the
URL, and the web browser looks for the - URL on the internet network. The server
associated with the URL will communicate with the
browser to display the web application page.
After this, the interaction begins between the
client and the server. It takes very less
processing time so that the web application can
connect with the user without losing the user
interest. - The quick response time of a web application
depends on several factors, including web
application content, internet speed, and the Web
application code. Therefore we can see that the
architecture of a web application consists of
everything from the web server to the device
speed on which the application is operated. - The web application components can be categorised
as UI components and structural components.
- The web applications UI components are referred
to as the elements that are visible to the - user on their screen. These components can be a
dashboard, user history, configuration - settings, notifications, navigational panels,
etc. The user interface components are not
directly related to the application functionality
but help users interact with the web app. - The web applications structural components are
those components that are responsible for the
functioning of the application. These are a
client-server, web server, and the database. All
these structural components are coded through
programming languages.
5
WEB APPLICATION FRAMEWORK A web application
framework is a complete structure on which the
web application is dependent. It consists of the
set of libraries, tools, and technologies that
help develop a web application. Building a
framework for a web application requires strong
programming expertise as a single wrong line of
code can completely change the functionality or
bring run time error. A framework is designed
from scratch, which means there are no boundaries
in the development process. WEB APPLICATION
TESTING TOOLS Testing an application or program
plays a vital part in its success. A web
application development process is also
incomplete without a testing phase. Here is a
list of the best automatic tools that are
popular for web application testing.
- Selenium automation testing tool
- The web application can be tested over various
web browsers and platforms through the Selenium
automation testing tool. It allows the
application testers to automatically generate - test cases in different programming languages,
making the most popular testing software testing
tool.
- HP Quicktest Professional
- It is an automatic testing tool for regression
and functional testing of software applications.
It comes with an error-handling mechanism and
can build parameters automatically for data- - driven tables, checkpoints, objects, etc.
- TestingWhiz
- It is a testing tool that works without any code.
The paid version of TestingWhiz comes with
numerous automation testing solutions to provide
error-free testing for softwares.
- Ranorex
- Ranorex is a complete package of testing tools
for various kinds of applications. It offers g u
I recognition and automatic bug detection in the
web application.
- Watir
- It is an open-source testing tool with integrated
RUBY libraries for web application testing. A - tester can test web applications in any language.
It also allows cross-browser testing and is
compatible with various development tools.
- Katalon Studio
- It is an automation testing solution for web
applications. It has integrated support for
testing images of Hindi web applications, and it
works well with JavaScript language. - TYPES OF WEB APPLICATIONS
- As discussed before, applications can be of five
types. Lets discuss the categories of web - application in depth.
- Static Web Application
6
Any web application that the end-user can use
directly using a browser without the need
for server side alterations is known as a static
web application. In simple terms, non-movable web
applications are known as static. For example,
online portfolios or digitally related resumes
are examples of static web apps.
- Dynamic Web Application
- Dynamic web applications are those applications
that do have room for databases, online forms,
etc. Content editing is easier with dynamic web
applications however, the back-end - programming can be difficult while developing a
dynamic web application.
- Online Shopping Web Applications
- Online shopping web applications are basically
infamous web apps where payment gateways - are integrated, and users can interact with the
application by adding or removing card items.
Examples of online shopping web applications can
be Myntra web apps.
- Web Portal Based App
- A web portal-based application is an application
where all the pages are interlinked with the - applications homepage. In this type of
application, chat, emails, forums, browsers, and - everything is a web page. For example, WhatsApp
web.
- Animated Web Applications
- Animated web applications use animation with the
help of flash technology. For example, web
applications with animated map views can be
categorised as animated web applications. - Web application development is one of the
emerging fields nowadays as it interacts with
users - better. A web application development may not
require a web application framework however,
the development process can be more effective
with a web application framework. If you are
looking for a web application developer, we are
available for a brainstorming session. We at
Psiborg Technologies provide the world-class web
application development solution.