Making an HTML Web Page Schneider and Fofanova - PowerPoint PPT Presentation
1 / 72
Title:
Making an HTML Web Page Schneider and Fofanova
Description:
Img src places animated gifs, drawings, scanned images, clip art, & photographs. The Image Source abbreviation is img src. ... img src='myemail.jpg' /center ... – PowerPoint PPT presentation
Number of Views:191
Avg rating:3.0/5.0
Title: Making an HTML Web Page Schneider and Fofanova
1
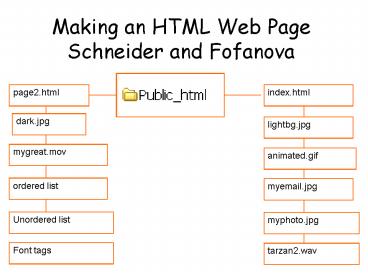
Making an HTML Web PageSchneider and Fofanova
page2.html
index.html
dark.jpg
lightbg.jpg
mygreat.mov
animated.gif
ordered list
myemail.jpg
Unordered list
myphoto.jpg
Font tags
tarzan2.wav
2
Windows key strike E
Start Windows Explorer Hold down the Windows
logo key (It is 2 keys left of the spacebar)
strike the letter E.
- Maximize its window.
- Click on the menu, VIEW, DETAILS. Next,
- Click on menu choices TOOLS, FOLDER OPTIONS.
- Of 3 tab headings, click VIEW.
3
At SHSU, Place every web page multimedia file
- in your public_html folder.
- It is in U drive.
- Connect to U drive every work session.
- Leave Windows Explorer running.
- How to connect to U drive
- START, PROGRAMS, SHSU Utilities,
- Connect U drive to Unix1 Homes
2. Start Windows Explorer . Touch the Windows
logo key and E. You will see U drive appear in
the left window (listed after T drive).
4
Why do our own coding? Other ways take less
energy thought.
- Precisely! Thats why we do it this way.
- This exercise will improve your troubleshooting
skills, especially using Windows Explorer to find
where files are located and what they are really
named. You will learn how to proofread file names
expertly by writing your own code. - Writing HTML will open many new doors for you.
Once you have mastered even the basics of HTML
you will be able to put any information you want
to on the web for everyone to see. - What if Two people apply for a job. Both know
Front Page and Dreamweaver. One person also knows
HTML. You want to be which candidate? Businesses
know the value of HTML even if you havent heard
about its benefits. - Wouldnt you prefer to tell your family and
friends honestly that you wrote the code for the
web site you ask them to visit?
-- Source http//cirrus.spaceports.com/ctehtml/ma
in3.html
5
Wont software do it for me?
- If you find excellent java applets you want to
include on your web page, you can not add them
using an editor but you can add them if you are
writing it in HTML. There are more disadvantages. - You need updated software every single year
because you dont know HTML. They make
proprietary HTML that isn't in a good form - it
is harder to decipher, troubleshoot, and maintain
than HTML is. - Not everyone has the same software as you - If
you learn HTML then you can write it on almost
any system at any time. Using Front Page or Dream
Weaver you can only write using the computer on
which it is installed not others. - Cost editor software doesn't come cheap - If
you learn HTML you will almost certainly have all
the software you need already! - Updating pages - Little fine touches to a web
page are generally easier to make by changing the
HTML itself.
-- Source http//cirrus.spaceports.com/ctehtml/ma
in3.html
6
The important HTML benefits are
- You can use tags the editor program does not
support. - You can read the code of other people's pages,
and "borrow" the cool effects. They wont work in
your editor program. - You can do the work yourself, when the editor
simply refuses to create the effects you want. - You can write your HTML by hand with almost any
available text editor, including notepad that
comes as a standard program with Windows. Its
not needed to buy anything more.
-- Source 2 http//www.echoecho.com/htmlbasics01.
htm
7
Knowing HTML Will Enable You To Take Better
Advantage of HTML Editing Software.
- Trust me on this understanding HTML is
invaluable to understanding HTML Editing
Software. What it boils down to is HTML editing
software is a lot like many computer things "made
easy" it's really only easy if you know what
you're doing ahead of time. A little HTML
knowledge can go a long way with this software,
but if you don't understand HTML at all, you
might be lost with most of the decent editing
software. - HTML Editing Software Offers A Lot Less Control.
While helpful, HTML editing software is not
foolproof. If you know even some basic HTML, you
will usually be able to deal with problems that
come up. But if you don't understand anything
about HTML, you are completely at the mercy of
the editing software. - "Raw HTML" Is Available Everywhere so it has a
wider appeal. The only software that you need for
working with HTML is SimpleText (for the Mac) or
NotePad (for the Windows PC). Now isn't that
easy? - "Raw HTML" Is Easier to master than the editing
programs. I've had many students who never use
the editing software because they like the ease
and control they get from working with just the
code. So try it-- you might like it if you keep
an open mind.
- - - Source 3 http//www.emunix.emich.edu/krause
/howtohtml/why.html
8
Why make any web page?
- There are now over 4 billion web home pages. What
does that tell you? Once a web page is published,
it's simultaneously available to everyone,
everywhere. - If I start a new business of my own, I can
advertise it for free internationally. - A web page is interactive, so it can be designed
to reach the learner kinesthetically. A web page
may contain not only text, but pictures,
animation, sound, and video. Therefore it's
multisensory in nature. It becomes more fun to
use than an encyclopedia with only words (text).
You are probably receiving course content from my
page. - Even if you author a web page with software you
still may have to fine-tune the HTML code by
hand. No big deal until you need to make changes
to that document and may not have the software
available that originally built that page. You
may have to open that page in a different piece
of software. And it may not have all the features
you need to make the changes you want.
-- Source 4 http//www.stfrancis.edu/cid/tutorial/
htm/basic06.htm
9
Why learn HTML - research
- Type the title of this slide into the Advanced
Search page of Google, in the area labeled Exact
phrase. - There are 655 sites which explain why learning
HTML is beats relying only on an HTML editor to
write the code for you. - The companies that make HTML editors are in it
for profits. They do not reveal their
disadvantages nor do they ever admit them.
10
Use Notepad to write html code.
- At home, use Start, Programs, Accessories,
Notepad. - Or, Start, Run, type in Notepad.exe
- The first time from SHSU, choose Start, NOTEPAD.
- (not Wordpad and especially not Word)
11
Save it as index.html
- all in lowercase
- File, Save As,
- in the U drive folder named public_html.
12
HTML Hierarchy
(you dont have to indent in your index.html
document)
In the head is a title meant for search engines
to match content for hits.
13
A web page starts with an tag.
- type
- space down several lines, and type to
end the web page. - Note where the forward slash (/) goes. / ends
tags - All other tags go between the tags. Dont
type end type to end the document.
14
Two main sections of a web page,
- are the ending in
- above the ending in
15
Enclosed in a head section is the tag.
- It ends with
- Dont type Welcome to my page in the title
section. That isnt its purpose.
16
The tag?
- A doesnt show on the web page.
- A title shows on the colored title bar at the top
border of a browser window. - Search engines use the data inside the
field to determine ranking for hits. Type your
name and nicknames.
17
Tag Sequence
- HTML starts
- The HEAD starts,
- the TITLE starts,
- the /TITLE ends,
- then the /HEAD ends.
- BODY OR BODY BACKGROUND starts(All your content
goes in this area.) - /BODY ends
- /HTML ends.
- Everything is typed between 6 and 7
18
example
- Natalia Fofanova
NOTE This title does not appear on the web page.
It shows across the top of the browser window,
the colored line that describes the file and
program open in a window.
19
After ends
- Start the body of the page by typing
- Or, convert the tag into a background tag for web page coloring patterns.
- We dont need both body tags because they both
start the body section. - The next slide explains background tags.
20
- Remember this there is no space before nor after
the sign. - In a two word tag, the only space allowed is
between the two words of the command.
21
Go to Googles advanced search
- Go to Google.com
- Click the Advanced Search choice on the upper
right. - Click the menu choices Favorites, Add to
Favorites. Hit the Create In and the New Folder
buttons. - Type in Search Engines for the folder name. Hit
OK two times. - After today use the Favorites folder to find
Google Advanced Search faster.
22
Once in Google
- Type this into the exact phrase box but dont
type the quotation marks - web page backgrounds
- Try out various sites.
- Look for LIGHT colored backgrounds.
- Dont select a background if it has both dark and
light streaks. Your font will not be legible if
you do so.
23
Right click an image,
- the picture of a light background you like.
- Choose SAVE PICTURE AS (or Save Image As, if in
Netscape). - Change Save In to Public_html folder if at SHSU,
HOMEPAGE if not at SHSU. - Change the file name to light without capitals.
The program will add the .ext part like .gif or
.jpg light.jpg is one example. - Avoid capitalizing filenames when working with
web pages it just complicates matters.
24
light.gif
- We named our saved background light.gif and an
example of what we mean by light colored is the
background of this PPT slide. - Use Windows Explorer. Look in the public_html
folder (or HOMEPAGE). This settles the question
of what its name is. Type what you see in
Windows Explorer or right click and rename it. - Specify your background filename within two
quotation marks. - Inside a tag the only space allowed is between
the two words of a two-word command.
25
Type a greeting
- Any words not enclosed inside angle brackets will
show on the web page. - You can put a heading tag before and after the
text to make it larger. There are 6 heading
sizes, H1 is largest, H6 smallest.
26
start 123, end 321
- Type the centered words like this (but you can
put them all on the same line if you want) - Welcome etc.
- If you begin two or more tags, you must end them
in reverse order.
27
Search for Animations
- Return to Google.com advanced search.
- In the field exact phrase type in
- animated GIF
- (Theyre drawn pictures that appear to move
slightly.) - If you want to find them to fit a certain topic,
type that term in the field With at least one of
the words - you might type food, plants or music, etc.
28
Favorite Animations
- Instantly make a favorite of every site that if
it lets you have good things within the first 3
mouse clicks. - Favorites, Add to Favorites, Create In, New
Folder, then name the folder Web Page Goodies or
similar.
- Discipline yourself to make Favorites out of
sites early, even prematurely. Its easy to
delete a favorite. It is hard to remember how you
once got there.
29
Save in public_html or HOMEPAGE
- Right click the animation, choose SAVE IMAGE AS,
(or save picture as) - move the Save In list box at the top to point to
your public_html folder (or HOMEPAGE). - Change a cryptic filename (anim_7_39.gif) to a
short, descriptive filename (mouse.gif). - Note what the program intends to call the file
extension (is it .gif or .GIF or .png or .PNG) - VERIFY the file name and its extension and its
location, using Windows Explorer.
30
Image Source
- Use an Image Source tag to place images anywhere
on your web page. - Img src places animated gifs, drawings, scanned
images, clip art, photographs - The Image Source abbreviation is img src.
Students often type it wrongly as img scr. That
wont work. - HTML commands can be any case.
- Filenames appear in quotes, after an equal sign
() and must exactly match the existing filename
with no deviation. You must match the case of
filenames. - The only way to know what the filename is, or
where it exists, or whats capitalized is use
Windows Explorer.
31
img src align
- will put the animated cake on the web page, left
aligned. You have to make one centered and
another one right aligned. - If you want it centered type this statement
instead - or add an align statement inside img src
32
Right align 1 image
replace this with your filename instead.
-
- If you add the alignstatement, what you end
afterward is the part of it, the first
word, not the center or right.
33
The
tag
- The line break tag makes the next object in the
index.html file start on the next line. - Use
tags wherever you need them to prevent
images from overlapping. When that happens you
just see an empty placeholder instead of the
image.
tags have no ending tag.- Use several
tags to space images downward.
34
Email address that fools spam
- A company sent me an email last summer. It
offered to sell me 16.5 million working email
addresses for 2,000. - A spam or junkmail computer searches sites like
SHSU.edu. On each webpage it chooses VIEW,
SOURCE. It searches text for the at symbol (_at_)
that marks email. - You get junk mail every day because of this.
35
PPT saves as .jpg
- You can make an email address in PPT and save it
as a .jpg picture instead of a powerpoint
presentation. - Start Powerpoint to a blank new file.
- Type your email address into a placeholder.
- Change the font to Comic Sans MS.
- Make it as large as you can but only 1 line.
- Save it as a JPEG picture file .jpg
- Save it in the public_html folder under U
- Name it myemail
- Find it in Windows Explorer.
- If it is named myemail.jpg and is in public_html,
proceed
36
Start Paint Shop Pro
- Install it first START, Programs, SHSU Program
Installation Menu, Presentation Program, Paint
Shop Pro 7.0 - To put a shortcut icon on the desktop, only one
difference instead of SHSU program installation
menu, select SHSU PROGRAMS then continue as
above. - When you reach the last menu step DRAG the choice
off the start menu onto the empty desktop. - Double click the short cut icon to start it.
37
Open myemail.jpg in Paint Shop Pro
- Find the Crop tool in the left sides tool
palette. - Crop is the fourth tool counting from the top of
the tool palette. CLICK IT. - Draw a selection rectangle around the email
address only the text portion. Leave a small
amount of white space around its edges. - Double click inside the selection rectangle. The
excess is removed.
38
Resize it in Paint Shop Pro
- Resize the image so it wont be so large.
- CLICK the menu choice IMAGE, RESIZE.
- The second round (radial) button lets you pick a
percentage of the original instead of pixels. - Type in 50.
- Close and save the file to see its effect.
- To make it larger multiply by 100, to make it
smaller multiply by
39
Link your picture of an email address in
index.html
- you can type it on one line if you wish.
- If you want your picture of an email address in a
different location on the web page, cut and paste
the statement higher or lower. - Browsers load top to bottom like you read.
- Add
tags without endings to move statements
down a line at a time. Use
for example to move an item down 3 lines.
40
save refresh
- Save your index.html document. From the keyboard,
hold down Control type S. - Switch to your web browser. If you dont have a
browser window open, use Windows Explorer to
double click the icon of index.html. - Hit function 5 key (F5) on the keyboard to
refresh the web page. The web browser has a
reload or refresh button on the tool bar. - Repeat this process to view changes you make.
41
Search for .wav sounds
- In Google search in exact words field for free
sounds - and add in the field that says with at least one
of the words - .wav
- Or you could go to FREESOUNDS.COM and type a
sound in the search box. - or you could try a1freesoundeffects.com
42
add a .wav sound
- To play a sound named tarzan.wav it has to first
be in the public_html folder. - An anchor command looks like this
- tells the browser what
media file to play. - Substitute the name of your sound.
- and its ending tag is
43
What plays a sound?
- Anything you place between the start anchor and
end anchor plays the sound. - You can put text such as Click to hear me sing
between the start and end anchor tags. - Clicking those words plays the sound.
- If the text is not inside angle brackets it
appears on the web page. It will be underlined to
show it is hyperlinked.
44
Add your photo
- Use
tags to move it away from overlapping
graphics if only a placeholder shows on the web
page. - Or, cut and paste it to a different spot.
- You can it or use
- Hint If your only photo is on a PPT slide use
the email address technique to make it a .jpg and
resize it in Paint Shop Pro.
45
Link to your page2.html
Go to the line above the one that inserts your
photograph, in index.html and type
- Click my photo to see a video clip of me.
- The img src statement was already in.
The next section tells how to make page2.html
with a video clip of you, a colorful background,
and different looking lists of things you like
or dont like.
46
Create page2.html
- Start Notepad. If its already open choose FILE,
NEW. - Change the SAVE IN list box to read
- public_html folder under U drive.
- File name must be page2.html
- Save as type All Files.
The next page lists the tags all web pages must
show, in the correct order. Type these tags into
this new document and save it again.
47
Tag Sequence
- HTML starts
- The HEAD starts,
- the TITLE starts,
- the /TITLE ends,
- then the /HEAD ends.
- BODY OR BODY BACKGROUND startsspace down many
lines - /BODY ends
- /HTML ends.
- Everything is typed between 6 and 7
48
page2.html background
- will be a dark photo from
- www.nationalgeographic.com
- Go to the site, click on the right side on
Picture of the Day. - On the lower left, click the white and black
button with a star that says Search Our Archives. - Hit the More button many times until you find a
predominantly dark photo that you like, something
way out of the ordinary.
49
Right click the photograph
dark.jpg
- choose SAVE PICTURE AS (if in Internet Explorer)
or SAVE IMAGE AS (if in Netscape). - If you dont know where to change the location
box by now, you shall have your ears nailed to
the wall and your chair kicked out from
underneath you. (--Personally approved by Bill
Gates) - Make the file name be dark
- Make sure the type file is .jpg using windows
explorer after you save it.
-- B G
50
page2.html background
You made your earlier home page a light
background color so you use the default font
color - black. It was simpler. The reason
page2.html ought to be dark is so you learn to
experiment by changing font color, until you
achieve legibility.
51
Put your video clip in the public_html folder
- Use Windows Explorer, when connected to U drive,
public_html folder is visible. - Expand T drive. Expand the COMMON AREA folder.
Look for a Schneider folder and your class time. - Find your movie. Copy it (ControlC)
- Switch to your public_html folder.
- ControlV pastes it.
- Right click the icon and rename it my.mov
52
Linking your video
- AUTOSTARTtrue
AUTOSTARTtrue
53
the autostarttrue
- ensures the video clip plays immediately after
the user clicks the link on the home page to go
to page2.html. - Next we want you to add an ORDERED list of 5
things you like and - an UNORDERED list of 5 things you do not like.
- The lists must be in a different kind of font,
size of font, and color of font.
54
FONT FACE
- displays the web page in comic sans ms if the
user has that font. If not, it would show it in
arial font. - You want to always list a common font face as
your second or third choice. - The next slides tell how to change the size of
body text and then the color of font.
55
FONT SIZE
- Unlike the numbering system for Headings, where
H1 is largest and H6 the smallest - The font of body text is 3 by default,
- is a number from 1 to 7
- where 7 is the largest.
- We combine the font face and font size tags
- Notice the single space before the SIZE command.
- Make your second, unordered list a different face
and size and color from the first list.
56
FONT COLOR 2 ways
- (1) You can supply a name of a common color.
Pretend you have only 16 crayons in a box. Those
names may work. - Remember your background is dark.
- Font color must be light or it is invisible.
- You could call it white or yellow like this
- COLORyellow
- There is only one space blank before the word
COLOR.
57
(2) millions of colors
- A guide to the hexadecimal code you place after
COLOR can be found by searching in Google for
Free HTML guides. I got 10,800,000 hits. - The fastest and best guide is contained within
the Paint Shop Pro software. - So, start Paint Shop Pro now.
- Do not open any files, just Paint Shop Pro.
58
Paint Shop Pro Colors
- On the right edge of the screen are color
choices. Click a light color that looks good. - Then click on one of the color rectangles you
see, the one with that selected color. - A large dialog box appears. It has a color
circle. - Read its bottom box, just above the buttons for
OK. It says HTML CODE. - Copy the contents which looks like ffcc00
- Paste the code including the sign into the
command for font color. - If you wonder if the character 0 is a letter or
a number, the answer is always Its the number
zero not letter O.
59
- The color command would look like this if it was
the only command. - The combination of font face, size, color is done
like this all on one line, then enlarged - No spaces on either edge of the equal sign .
COLORffcc00
COLORffcc00
60
ends all the font changes at once
- The next two slides show how to make an ordered
list and then an unordered list. - You place that long FONT command before the
ordered list- starts.
- You put immediately after ends the
ordered list. - You place another long FONT command with
different face, size and color before
starts. - After
Explorer, unordered lists are bulleted.
unordered lists have neither bullets nor
numbering. Many other commands appear differently
in different browsers.
loading photographs originating in Apple software
products. Netscape refuses to recognize photos
originating in MS Photo Editor.
Shop Pro which both browsers recognize.
61
- 5 things I like
- I like
- My wife
- reading
- walking
- dogs
- strategy
62
- 5 things I DONT like
- 5 things I DONT like
- tailgaters
- loud-music from MORON cars
- greedy businessmen
- their greedy businesses
- advertising and marketing lies
63
The End, oops, I meanFile,
Close.
64
Visit these students favorite sites
- gifplanet.net
- webmonkey.com
- boogiejack.com
- bellsnwhistles.com
- htmlgoodies.com
65
Table of Contents 1-7
66
Table of Contents 8-14
67
Table of Contents 15-21
68
Table of Contents 22-28
69
Table of Contents 29-35
70
Table of Contents 36-42
71
Table of Contents 43-49
72
Table of Contents 50-57